Schema đang trở thành một chủ đề quan trọng trong SEO và marketing kỹ thuật số. Vậy, Schema là gì và tại sao nó lại quan trọng đến vậy? Trong bài viết này, chúng ta sẽ đi sâu vào khái niệm của Schema, vai trò của nó trong SEO và marketing, cùng với hướng dẫn thiết lập Schema A-Z.
Khái niệm Schema là gì?

Schema là một loại microdata được phát triển bởi các công ty lớn như Google, Microsoft, Yahoo và Yandex để giúp các máy tính hiểu được nội dung trên các trang web. Nó cho phép các công cụ tìm kiếm hiểu được từng phần tử trên trang web, từ thông tin sản phẩm, người dùng, địa chỉ, giá cả và hơn thế nữa.
Các cấu trúc Schema bao gồm các đối tượng, thuộc tính và giá trị. Các đối tượng là những thứ mà bạn muốn tìm kiếm trên trang web của mình, ví dụ như bài viết, sách, sản phẩm, địa điểm, người dùng và nhiều hơn nữa. Thuộc tính là các đặc điểm của đối tượng, ví dụ như tiêu đề, mô tả, hình ảnh và giá cả. Giá trị là nội dung cụ thể cho thuộc tính đó.
Nguyên tắc chung của Schema
Schema được phát triển với mục đích giúp các công cụ tìm kiếm hiểu được nội dung trên các trang web. Do đó, việc sử dụng Schema giúp tăng khả năng xuất hiện của trang web của bạn trên kết quả tìm kiếm của các công cụ tìm kiếm. Ngoài ra, việc sử dụng Schema còn giúp cải thiện trải nghiệm người dùng bằng cách hiển thị các thông tin cần thiết trực tiếp trên kết quả tìm kiếm.
Một trong những nguyên tắc chung của Schema là phải tuân thủ các chuẩn SEO và các công cụ tìm kiếm đã đưa ra. Điều này đảm bảo rằng các trang web của bạn sẽ được hiển thị đúng với nội dung của chúng và không bị xem như spam.
Vai trò của Schema
Việc sử dụng Schema có nhiều lợi ích, bao gồm:
Tăng khả năng xuất hiện trên kết quả tìm kiếm
Với việc sử dụng Schema, các công cụ tìm kiếm có thể hiểu được thông tin trên trang web của bạn một cách chính xác hơn. Điều này giúp tăng khả năng xuất hiện của trang web của bạn trên kết quả tìm kiếm khi người dùng tìm kiếm các từ khóa liên quan đến nội dung của bạn.
Cải thiện trải nghiệm người dùng
Việc sử dụng Schema cho phép các công cụ tìm kiếm hiển thị các thông tin quan trọng trực tiếp trên kết quả tìm kiếm. Điều này giúp người dùng có được cái nhìn tổng quan về nội dung của trang web của bạn ngay từ khi bắt đầu tìm kiếm. Điều này cải thiện trải nghiệm người dùng và giúp họ tìm được thông tin một cách dễ dàng và nhanh chóng hơn.
Nâng cao độ tin cậy của trang web
Việc sử dụng Schema có thể giúp tăng độ tin cậy của trang web của bạn trong mắt các công cụ tìm kiếm. Điều này là do việc sử dụng Schema cho phép các công cụ tìm kiếm hiểu được nội dung trên trang web của bạn một cách chính xác hơn, giúp trang web của bạn được xem như một nguồn thông tin uy tín và đáng tin cậy.
Tầm quan trọng của Schema
Với sự phát triển không ngừng của công nghệ và Internet, việc sử dụng Schema đang trở thành một yếu tố quan trọng trong việc tối ưu hóa công cụ tìm kiếm và marketing kỹ thuật số.
Theo một báo cáo của Moz, việc sử dụng Schema markup có thể giúp tăng tỷ lệ nhấp chuột (CTR) đến 30%. Điều này đặc biệt đúng đối với các sản phẩm, bài viết và trang web liên quan đến địa điểm.
Ngoài ra, việc sử dụng Schema cũng là một trong những yếu tố quan trọng để nâng cao vị trí của trang web của bạn trên kết quả tìm kiếm. Điều này đặc biệt quan trọng đối với các doanh nghiệp và tổ chức muốn thu hút khách hàng từ kết quả tìm kiếm.
Các cấu trúc Schema phổ biến hiện nay
Có nhiều loại cấu trúc Schema được sử dụng phổ biến trên các trang web. Dưới đây là một số ví dụ về các cấu trúc Schema phổ biến hiện nay:
Schema Product
Schema Product được sử dụng để mô tả các sản phẩm trên trang web của bạn. Nó cho phép các công cụ tìm kiếm hiểu được thông tin về tên sản phẩm, hình ảnh, giá cả và mô tả sản phẩm.
Schema Local Business – Doanh nghiệp địa phương
Schema Local Business được sử dụng để mô tả thông tin về các doanh nghiệp địa phương, bao gồm tên, địa chỉ và số điện thoại.
Schema Article – Bài viết
Schema Article được sử dụng để mô tả các bài viết trên trang web của bạn. Nó cho phép các công cụ tìm kiếm hiểu được thông tin về tiêu đề, tác giả, ngày đăng bài và nội dung bài viết.
Schema Breadcrumb
Schema Breadcrumb được sử dụng để mô tả các thẻ breadcrumb trên trang web của bạn. Nó cho phép các công cụ tìm kiếm hiểu được đường dẫn của người dùng khi duyệt trang web của bạn.
Schema FAQ – Hỏi đáp
Schema FAQ được sử dụng để mô tả các trang hỏi đáp trên trang web của bạn. Nó cho phép các công cụ tìm kiếm hiểu được câu hỏi và câu trả lời trên trang web của bạn.
Schema Recipe – Công thức
Schema Recipe được sử dụng để mô tả các công thức nấu ăn trên trang web của bạn. Nó cho phép các công cụ tìm kiếm hiểu được các thành phần, quy trình nấu ăn và hình ảnh của công thức.
Hướng dẫn tạo Schema cho website
Để tạo một lược đồ cho trang web, chúng ta cần tạo một đoạn mã dựa trên cấu trúc được xác định trên trang schema.org.
Google khuyên dùng định dạng JSON-LD. Để thực hiện điều này, bạn cần một chút kiến thức về lập trình, hoặc nếu không có kiến thức này, bạn có thể nhờ sự hỗ trợ từ đội ngũ phát triển trang web của bạn.

Tuy nhiên, đối với các trang web sử dụng các nền tảng CMS phổ biến hiện nay như WordPress, Magento, Drupal, có một giải pháp đơn giản hơn, đó là sử dụng các plugin.
Hướng dẫn tạo Schema pro cho WordPress
Trong số rất nhiều plugin hỗ trợ SEO cho WordPress hiện nay, Schema Pro được sử dụng rộng rãi không thua kém các plugin phổ biến khác như Yoast SEO hay KK Rating…
Như đã đề cập ở trên, bạn hoàn toàn không cần bất kỳ kỹ năng lập trình nào để sử dụng Schema Pro. Plugin này cung cấp một cách rất đơn giản để tạo các dữ liệu có cấu trúc theo tiêu chuẩn của Google, và nó cũng rất dễ sử dụng.
Sau khi bạn mua và có tệp cài đặt của Schema Pro, cách cài đặt không khác gì việc cài đặt các plugin thông thường khác trên WordPress.
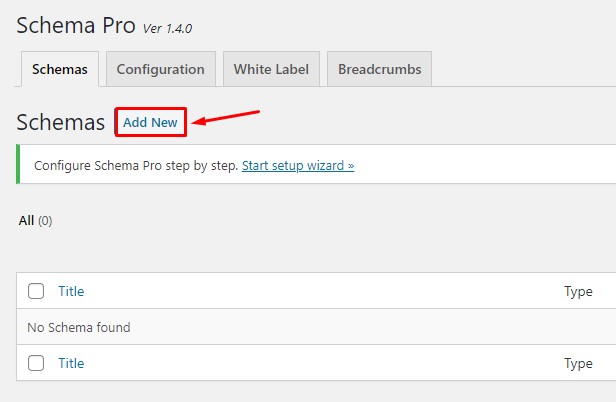
Cài đặt plugin Schema Pro lên website
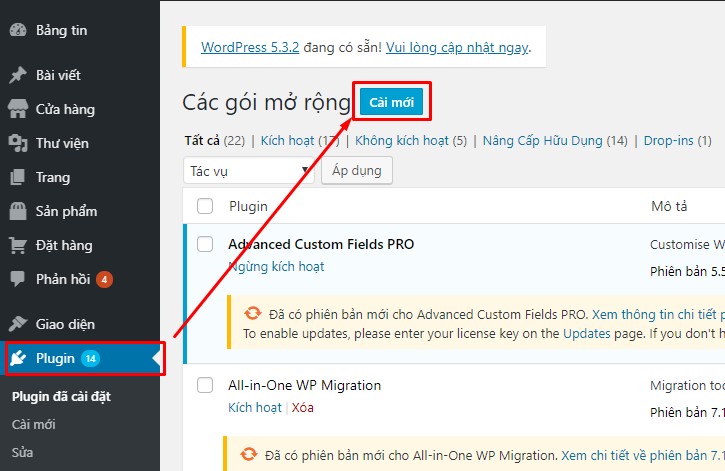
Bước 1: Đăng nhập vào trang quản trị của website -> Chọn “Plugin” -> Chọn “Thêm mới”

Bước 3: Tiếp theo, bạn chọn tệp cài đặt của Schema Pro để tiến hành cài đặt. Nếu không xảy ra xung đột giữa các plugin hoặc không có lỗi không mong muốn, bạn sẽ thấy Schema Pro trong danh sách các plugin đã cài đặt.

Thiết lập Schema cho Các Trang trên Website
Trước tiên, chúng ta cần thiết lập những cấu hình chung cho toàn bộ trang web. Bắt đầu bằng cách:
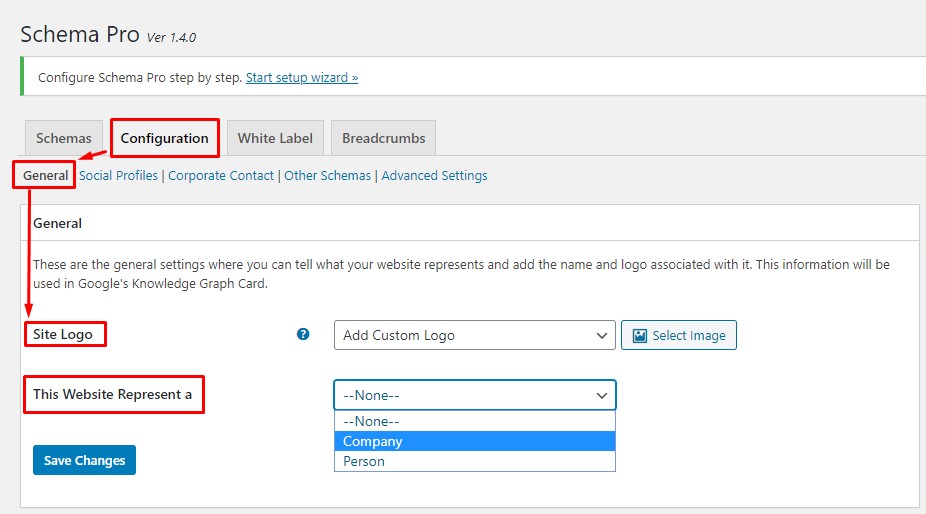
- Configuration -> General
Tại đây, có hai mục bạn cần cài đặt:
-
Site Logo: Bạn cần chọn logo cho trang web của mình.
-
This Website Represents a: Tại đây, nếu trang web của bạn là cá nhân, bạn sẽ chọn “Person,” còn nếu là trang web của một công ty, doanh nghiệp hoặc tổ chức, bạn sẽ chọn “Company

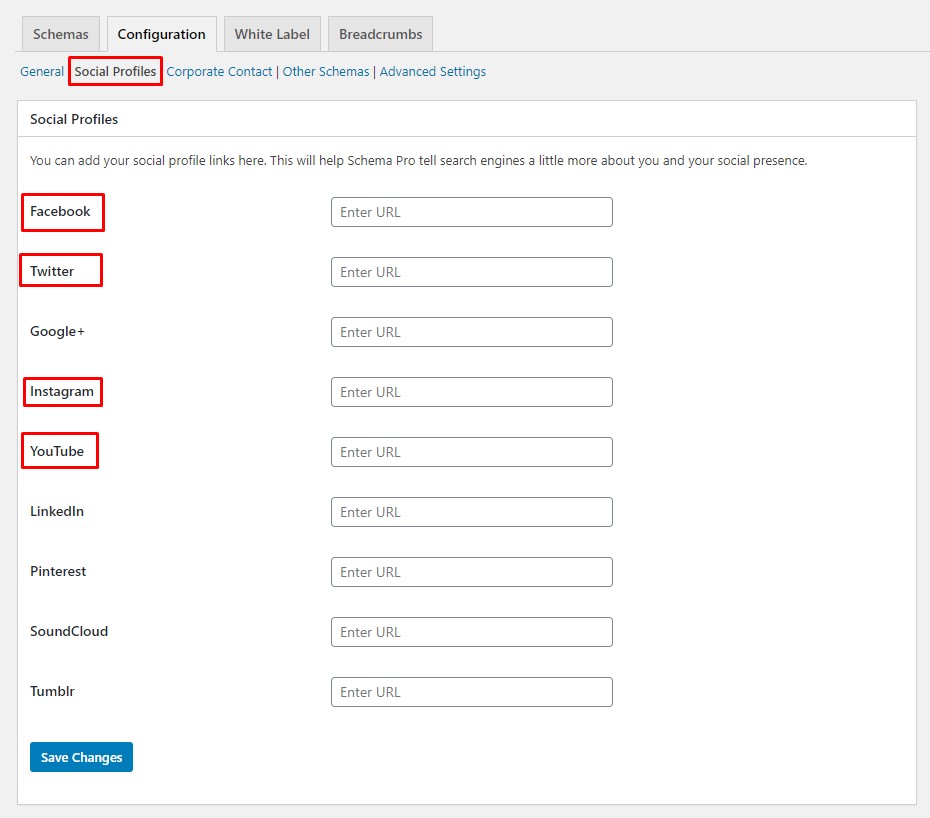
Social Profile
Đây là nơi bạn cung cấp thông tin về các kênh mạng xã hội của bạn hoặc tổ chức của bạn.
Bạn nên điền đầy đủ thông tin về các kênh mạng xã hội hiện có.

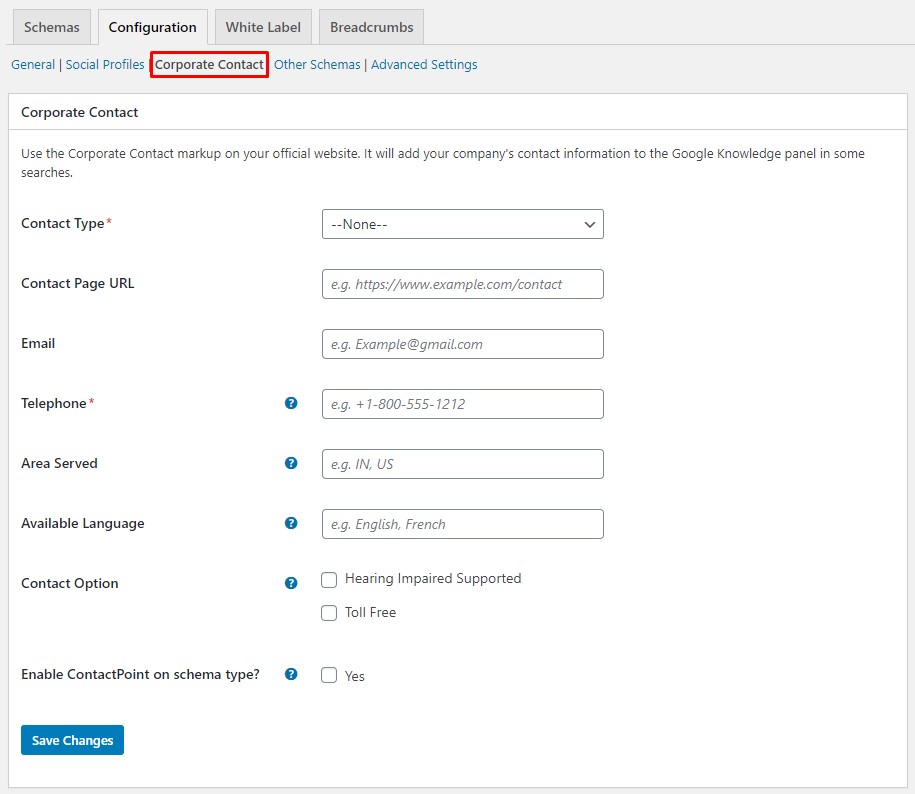
Corporate Contact
Tại đây, bạn cung cấp thông tin liên hệ của mình. Có hai mục bắt buộc bạn phải điền là “Contact Type” (loại liên hệ, ví dụ: kỹ thuật, bán hàng, lễ tân, khẩn cấp…) và “Telephone” (số điện thoại liên hệ).
Các mục khác bạn có thể điền đầy đủ thông tin (Google khuyến nghị) hoặc để trống.

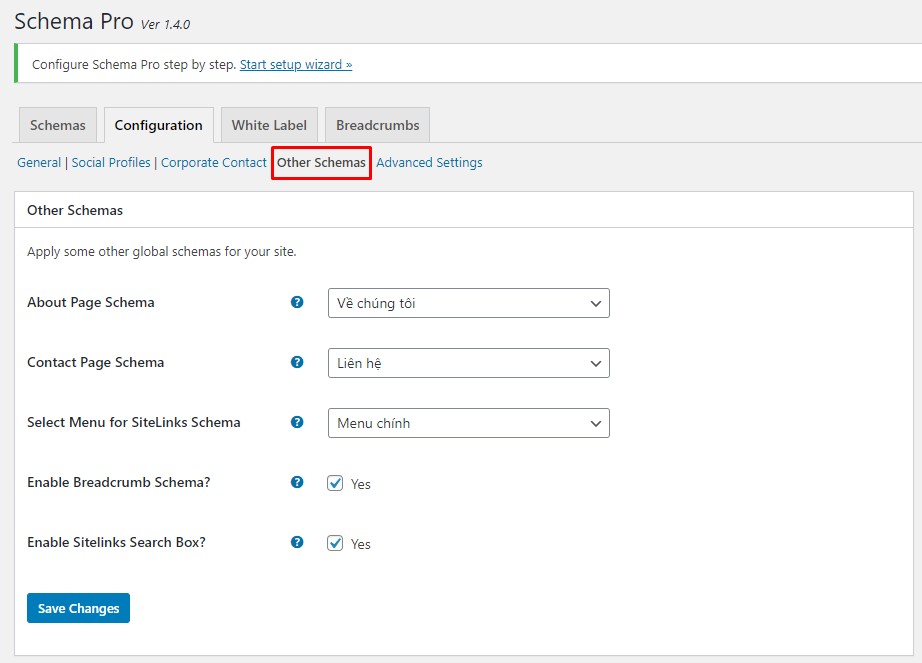
Other Schema
Đây là phần các Schema dành cho các thông tin khác về trang web, những thông tin này cũng rất quan trọng.

Tại đây, bạn nên thiết lập các thông tin sau:
-
Trang About Page: Trang giới thiệu về trang web, tổ chức hoặc về cá nhân của bạn.
-
Trang Contact Page: Trang chứa thông tin liên hệ và biểu mẫu liên hệ.
-
Select Menu for Sitelinks Schema: Chọn menu mà bạn muốn hiển thị trong Sitelinks (các liên kết nhanh) trong kết quả tìm kiếm của Google.
Ngoài ra, bạn nên đánh dấu chọn “Enable Breadcrumb Schema” và “Enable Sitelinks Search Box” để kích hoạt Schema cho breadcrumb (dấu đường dẫn) và hộp tìm kiếm trong Sitelinks.
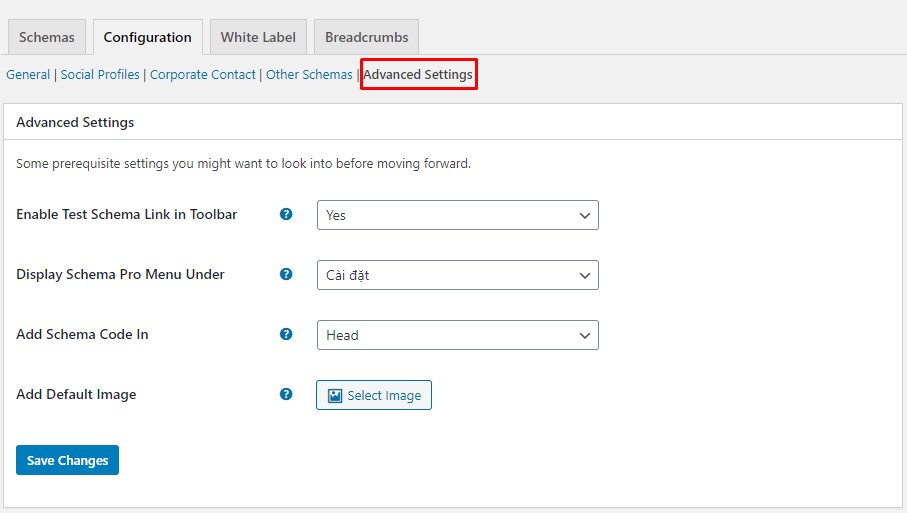
Advanced Settings

Enable Test Schema Link in Toolbar: Bạn nên chọn “yes” để hiển thị nút kiểm tra Schema nhanh chóng cho các trang trên trang web của bạn, giúp dễ dàng sửa lỗi.
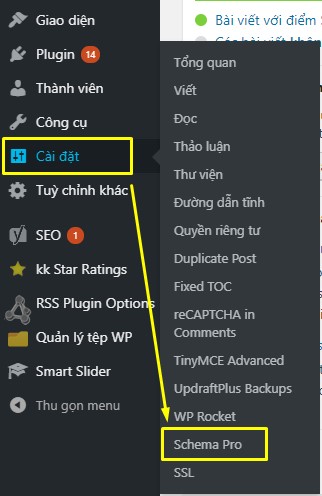
Display Schema Pro Menu Under: Chọn nơi Schema Pro sẽ được hiển thị trong trang quản trị của trang web. Mặc định, nó thường xuất hiện trong phần “Cài Đặt,” nhưng bạn có thể thay đổi vị trí nếu muốn.
Add Schema Code In: Bạn có thể chọn đặt mã Schema vào phần header hoặc footer của trang web của bạn.
Cài đặt các Loại Schema Chính
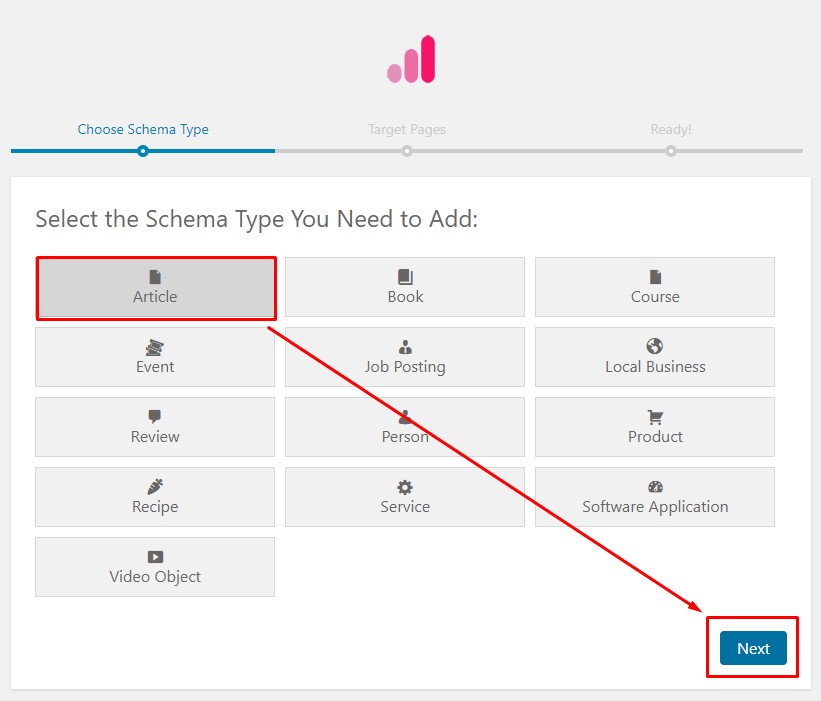
Đây là chức năng chính của Schema Pro, và hiện tại Schema Pro hỗ trợ các loại dữ liệu có cấu trúc sau:
- Article
- Book
- Course
- Event
- Job Posting
- Local Business
- Review
- Person
- Product
- Recipe
- Service
- Software Application
- Video Object
Cách cài đặt chung cho các loại dữ liệu có cấu trúc như sau:

Lựa chọn loại Schema phù hợp, ấn Next

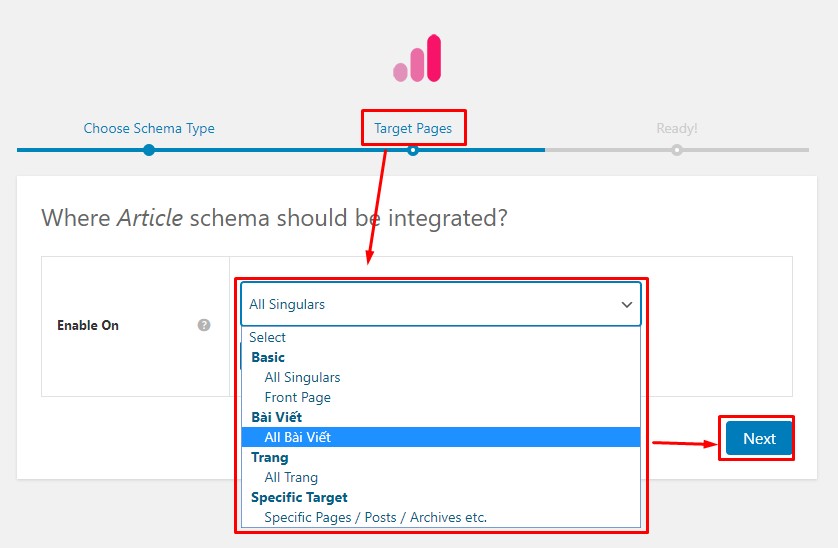
Tại phần “Target Pages,” bạn sẽ chọn phạm vi áp dụng của loại Schema này cho các mục trên trang web.

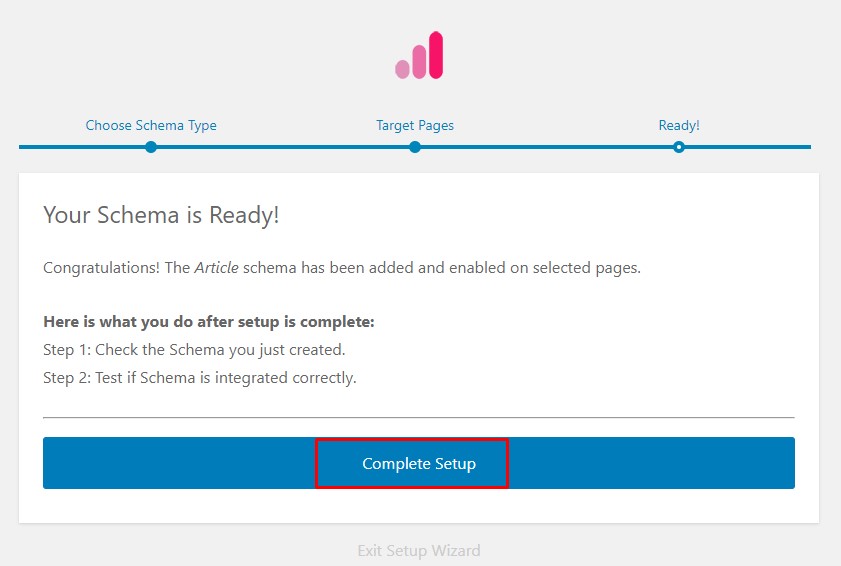
Hoàn thành phần setup

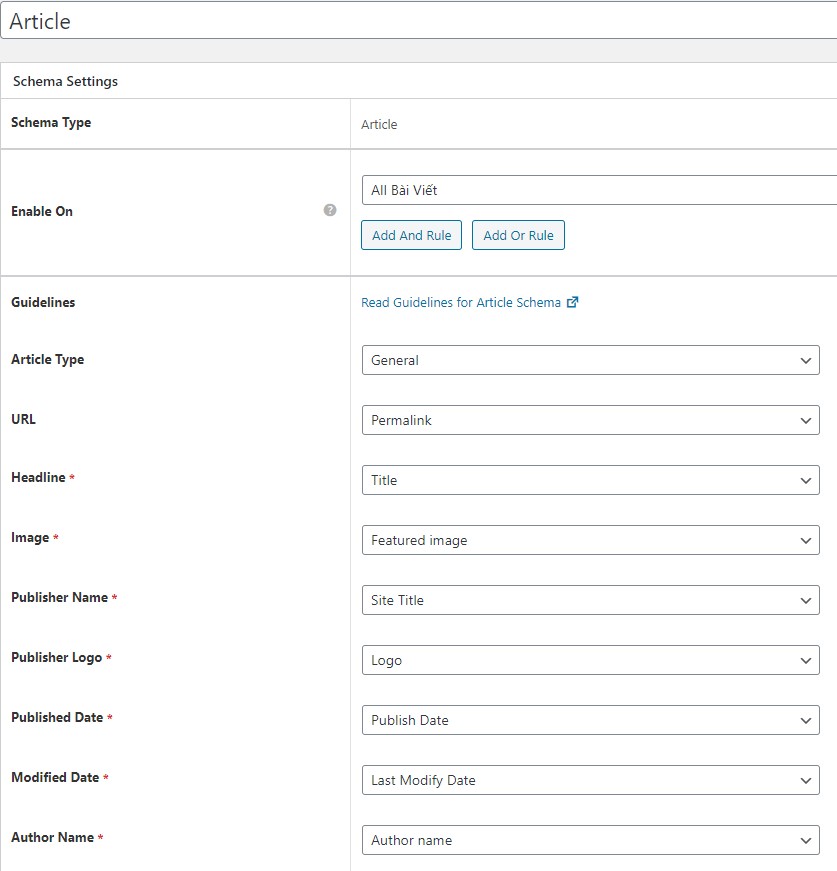
Vậy là xong bước đầu tiên. Tiếp theo, bạn cần thiết lập các trường thông tin cho loại Schema vừa cài đặt.
Hãy điền các thông tin cần thiết và phù hợp cho các trường thông tin. Bạn cần nghiên cứu kỹ và tra cứu trong thư viện schema.org để biết cách cài đặt các trường thông tin một cách hợp lý.

Về phần mô tả chi tiết về cách triển khai từng loại Schema và cách điền từng trường dữ liệu, thông tin chi tiết quá dài nên không được đưa vào bài viết này. Chúng tôi sẽ có những bài chia sẻ kiến thức chi tiết hơn về từng loại Schema và cách triển khai chúng trong thời gian sắp tới.
Tạo schema cho website code tay
Sử dụng cùng một nền tảng CMS mã nguồn mở như trên, việc tạo một Schema rất đơn giản và dễ dàng mà không cần bất kỳ kỹ năng lập trình và plugin nào. Tuy ngược lại, trang web sử dụng nền tảng riêng và không có sự hỗ trợ từ cộng đồng để tạo các plugin tương tự. Tuy nhiên, vẫn có một cách để tạo Schema riêng của bạn.
Tất nhiên, bạn cần có kỹ năng lập trình cơ bản trở lên.
Nguyên tắc hoạt động của plugin là tự động tạo mã JSON-LD theo tiêu chuẩn dữ liệu có cấu trúc do Google quy định.
Công cụ Tạo Mã Schema Markup (JSON-LD)
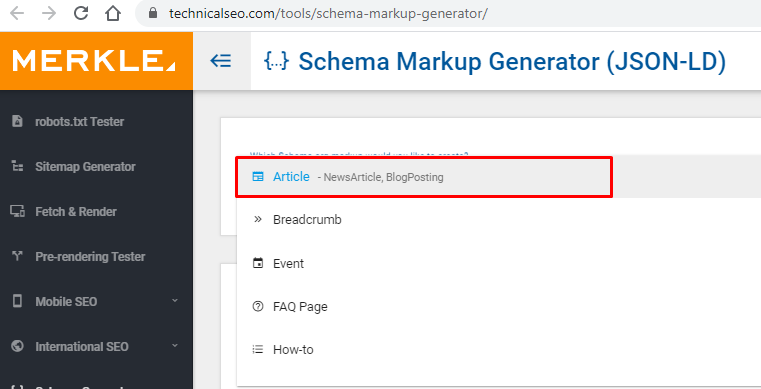
Bước 1: Truy cập vào đường dẫn sau: https://technicalseo.com/tools/schema-markup-generator/
Bước 2: Bạn sẽ chọn loại cấu trúc dữ liệu phù hợp cho trang web của mình. Ví dụ, nếu bạn muốn tạo Schema cho các bài viết trên trang web của mình, hãy chọn loại “Article” (bài viết). Sau đó, bạn sẽ điền các trường thông tin cần thiết như bên dưới.

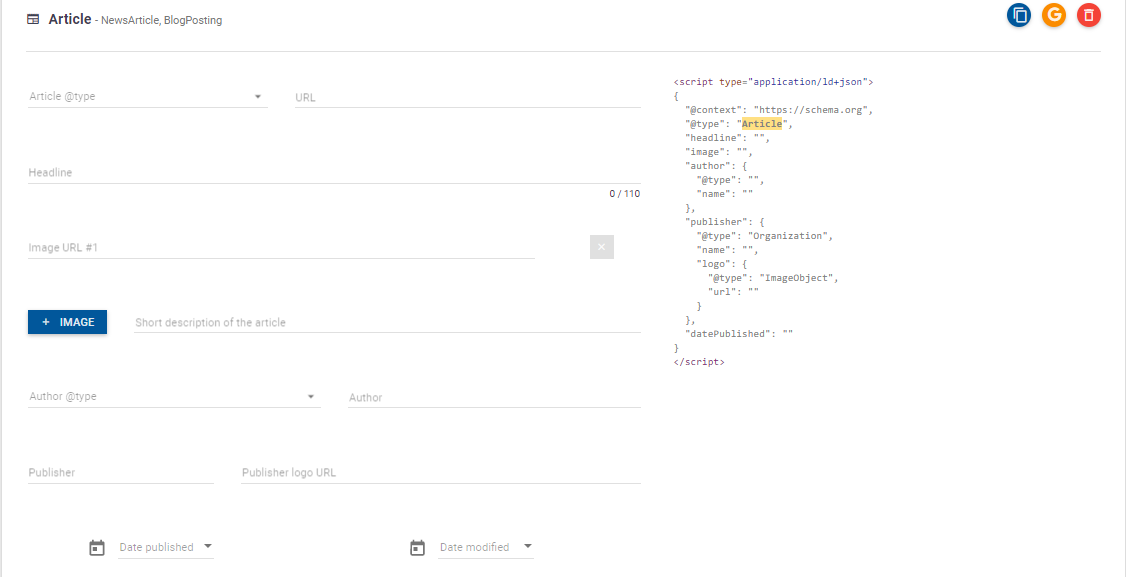
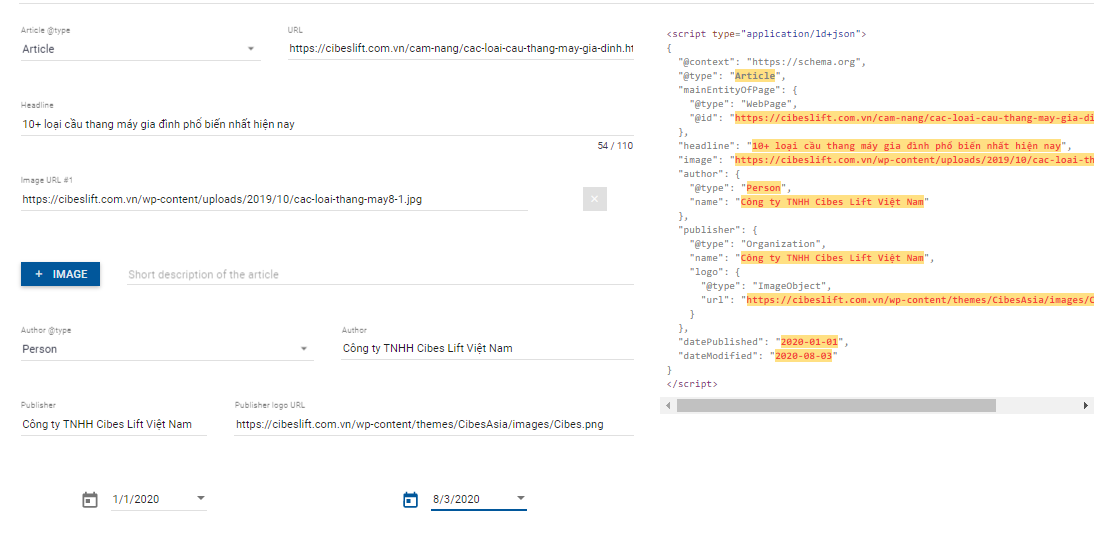
Bước 3: Điền các trường thông tin tương ứng:

Trong đó:
- Article @type: Chọn loại cấu trúc “Article” (bài viết)
- URL: Đường dẫn đến bài viết
- Headline: Tiêu đề của bài viết (không vượt quá 110 ký tự)
- Image URL #1: Đường dẫn đến ảnh đại diện của bài viết
- Author @type: Chọn loại cấu trúc “Person” (cá nhân)
- Author: Tên của tác giả
- Publisher: Tên nhà xuất bản của bài viết
- Publisher logo URL: Đường dẫn đến logo của nhà xuất bản
- DatePublished: Ngày giờ xuất bản bài viết lần đầu
- DateModified: Ngày giờ sửa đổi bài viết lần gần đây nhất
Ví dụ: Để tạo mã Schema cho một bài viết cụ thể, bạn sẽ điền các thông tin như sau:

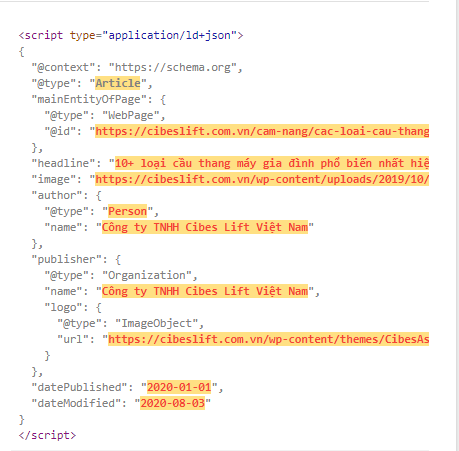
Sau khi điền các trường thông tin tương ứng, bạn sẽ có một đoạn mã Script cho schema Article như sau:

Sau khi có đoạn mã code trên, bạn cần cài đặt đoạn mã này vào thẻ head của trang bài viết tương ứng.

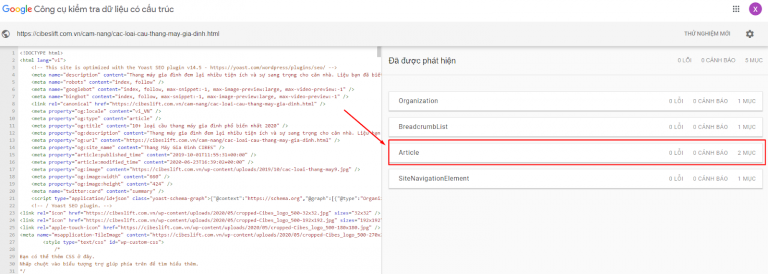
Để kiểm tra xem cài đặt Schema Markup đã thành công hay chưa, bạn có thể sử dụng công cụ Test Schema của Google:

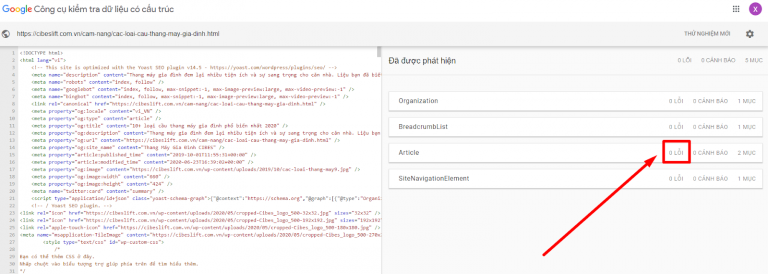
Nếu bạn thấy dòng “Article” hiển thị bên phải, thì bạn đã hoàn thành 2/3 quá trình cài đặt thành công. Tiếp theo, hãy kiểm tra lỗi để đảm bảo rằng cài đặt của bạn không có vấn đề nào:
Như bạn có thể thấy trong hình ảnh ở trên, nếu bạn thấy thông báo “0 lỗi,” đó là dấu hiệu bạn đã cài đặt thành công. Tuy nhiên, nếu có bất kỳ lỗi nào xuất hiện, bạn cần kiểm tra lại mã Schema của mình.
Lưu ý quan trọng:
- Đảm bảo bạn hiểu rõ ý nghĩa của từng trường dữ liệu trong Schema để nhập thông tin chính xác và tránh gặp lỗi.
- Hướng dẫn ở trên giới thiệu cách cài đặt Schema cho từng bài viết hoặc trang cụ thể, nhưng nó có thể tốn nhiều thời gian. Để tiết kiệm thời gian, bạn có thể tạo mã script tự động để cập nhật Schema cho tất cả các trang web. Điều này có thể thực hiện bằng cách thay thế các trường thông tin cụ thể bằng các tham số có thể tự động cập nhật khi có bài viết mới trên trang web của bạn. Tuy nhiên, phần này yêu cầu sự hỗ trợ từ người có kiến thức về lập trình.
Với công cụ khác bạn làm tương tự như công cụ trên:
- https://www.rankranger.com/schema-markup-generator
- JSON-LD Schema Generator by hall Analysis
- Schema Markup Generator (JSON-LD)
- https://jsonld.com/json-ld-generator/
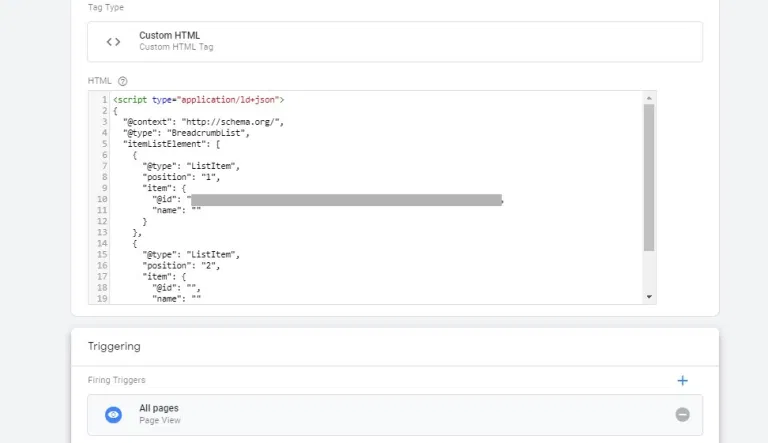
Cài đặt schema bằng công cụ Tag manager
Ngoài hai phương pháp đã nêu trên, bạn cũng có thể sử dụng công cụ quản lý thẻ để cài đặt thẻ cấu trúc cho trang web của mình.
Đầu tiên, bạn cần tạo mã Schema tương ứng cho trang web của mình (cách tạo đã được hướng dẫn ở mục 5.2). Sau đó, sao chép mã và dán nó vào phần mã HTML tùy chỉnh trong menu “Nhãn”. Khi đó, hãy chọn tất cả các trang mà bạn muốn áp dụng Schema và sau đó xuất bản nó.

Công cụ kiểm tra mã schema sau khi cài đặt
Công cụ Google Rich result tester
Bước 1: Truy cập vào đường dẫn: https://search.google.com/test/rich-results
Bước 2: Nhập liên kết mà bạn muốn kiểm tra và sau đó nhấp vào “Kiểm tra URL”.
Bước 3: Sau khi nhấp kiểm tra, màn hình “Kiểm tra URL” sẽ hiển thị, bạn cần đánh dấu vào 3 mục: Hộp tìm kiếm, Path, Logo, và Sitelinks để kiểm tra cấu trúc dữ liệu của trang bạn đã cài đặt có đúng không? Nếu bạn thấy thông báo màu xanh lá cây, điều đó có nghĩa bạn đã cài đặt đúng.
Công cụ Structured Data Testing Tool
Để kiểm tra xem trang web nào (hoặc bất kỳ URL nào) có sử dụng lược đồ để đánh dấu dữ liệu có cấu trúc hay không, hoặc để kiểm tra xem lược đồ của trang web có được cấu trúc đúng theo quy định hay không, bạn nên sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google.
Ví dụ về việc kiểm tra schema của trang chủ websoftseo.com:
Bước 1: Nhập liên kết mà bạn muốn kiểm tra vào ô “Tìm nạp URL” và sau đó nhấp vào “Chạy thử nghiệm” trên trang Công cụ kiểm tra dữ liệu có cấu trúc.
Bước 2: Sau khi quá trình tải và phân tích cú pháp hoàn thành, hệ thống sẽ trả về thông tin về các loại dữ liệu có cấu trúc trong URL. Nếu bạn thấy nhiều dữ liệu hơn, điều đó có nghĩa là trang web của bạn có cấu trúc tốt hơn và nội dung dễ hiểu hơn đối với các công cụ tìm kiếm.
Với một đoạn mã JSON-LD đơn giản, tmarketing.vn đã cung cấp cho các bot thu thập thông tin chi tiết và đầy đủ về nội dung của trang web. Điều này giúp các công cụ tìm kiếm như Google, Bing, Yahoo, và những công cụ khác có khả năng hiểu và phân tích nội dung của Tmarketing một cách nhanh chóng và chính xác hơn.

Bạn cũng có thể dễ dàng kiểm tra bất kỳ URL hoặc trang web của riêng mình bằng cách này để xác định xem schema trên trang đã được cài đặt đúng chuẩn hay chưa. Nếu có bất kỳ lỗi nào xuất hiện, công cụ sẽ cung cấp thông báo cụ thể và đề xuất các chỉnh sửa cần thiết để bạn thực hiện.
Hướng dẫn kiểm tra Schema
Để kiểm tra xem trang web của bạn có sử dụng đánh dấu dữ liệu có cấu trúc (Schema Markup) hay không, và nếu có, liệu nó có đúng chuẩn hay không, bạn có thể sử dụng Công cụ Kiểm tra Dữ liệu Có Cấu Trúc của Google bằng cách tuân theo các bước sau:
Bước 1: Truy cập trang Công cụ Kiểm tra Dữ liệu Có Cấu Trúc của Google.
Bước 2: Nhập liên kết (URL) bạn muốn kiểm tra vào trường “Tìm nạp URL” và nhấp vào “Chạy thử nghiệm”.
Bước 3: Chờ đợi quá trình tải và phân tích. Sau đó, hệ thống sẽ trả về thông tin về các loại dữ liệu có cấu trúc mà trang web của bạn sử dụng trong URL cụ thể đó. Nếu có nhiều loại dữ liệu được hiển thị, điều này có nghĩa là cấu trúc trang web của bạn đang được cải thiện và các công cụ tìm kiếm sẽ hiểu nội dung của bạn một cách tốt hơn.
Ngoài ra, hãy xem xét phần “Lỗi” và “Cảnh báo” ở bên phải của kết quả kiểm tra. Nếu có bất kỳ lỗi hoặc cảnh báo nào, bạn nên nhấp vào từng mục để xem chi tiết và thực hiện các chỉnh sửa cần thiết để khắc phục chúng.
Lưu ý khi sử dụng Schema
Khi triển khai Schema, có một số lỗi phổ biến mà bạn nên tránh để đảm bảo tích hợp dữ liệu có cấu trúc một cách đúng đắn và không lạm dụng công cụ này. Dưới đây là một số lỗi mà bạn có thể gặp phải khi sử dụng Schema:
Lạm dụng cấu trúc bình luận: Tạo một lượng lớn bình luận giả mạo có thể làm giảm lòng tin của người dùng và làm ảnh hưởng đến uy tín của trang web.
Sử dụng chế độ Hỏi Đáp để tạo câu hỏi và câu trả lời của riêng bạn: Việc này có thể dẫn đến thông tin sai lệch và làm mất đi giá trị của dữ liệu có cấu trúc.
Đính kèm Schema Person và Schema Local Business ở các vị trí không liên quan: Sử dụng các loại Schema này một cách hợp lý và chỉ đính kèm chúng vào phần thông tin tương ứng trên trang web của bạn.
Tạo Schema không liên quan đến nội dung trang web: Một số người tạo Schema cho các sự kiện hoặc dự án không liên quan đến nội dung thực sự của họ, điều này có thể dẫn đến thông tin không chính xác và làm mất đi tính đáng tin cậy của dữ liệu có cấu trúc.
Nếu bạn gặp phải những lỗi này, hãy thực hiện sửa chữa càng sớm càng tốt để đảm bảo tích hợp Schema của bạn được thực hiện một cách chính xác và hợp lý.
Schema cần phải được chèn cho từng trang: Trong quá khứ, người ta thường tạo một lược đồ cho toàn bộ trang web. Tuy nhiên, trong bài viết này, tôi sẽ không hướng dẫn bạn làm như vậy. Thay vào đó, chúng ta sẽ tạo Google Schema cho từng trang và mọi URL cụ thể để tránh hoặc giảm nguy cơ bị Google Panda truy cập do các vấn đề nội dung trùng lặp.
Lưu ý rằng Schema vẫn là một phần của mã HTML: Nếu bạn đặt một lược đồ cho toàn bộ trang web của bạn, có thể dễ dàng gây ra nội dung trùng lặp (duplicate content). Bởi vì thuật toán Panda của Google có thể xác định nội dung trùng lặp dựa trên mã HTML của trang web của bạn.
Một cách tốt để triển khai Schema là đặt toàn bộ mã trong phần Header của mỗi trang. Theo nguyên tắc của Google, việc giữ Schema trong phần Header sẽ đảm bảo bạn nhận được tất cả các lợi ích của Schema.
Hãy xác định loại Schema cần thiết cho từng trang cụ thể trên trang web của bạn và triển khai chúng một cách đúng đắn để cung cấp thông tin chi tiết và chính xác cho các công cụ tìm kiếm.
Kết luận
Schema là một công cụ mạnh mẽ trong SEO và marketing kỹ thuật số. Với việc sử dụng Schema, bạn có thể tăng khả năng xuất hiện của trang web của mình trên kết quả tìm kiếm và cải thiện trải nghiệm người dùng. Ngoài ra, việc thiết lập Schema cho trang web của bạn cũng rất đơn giản và có thể được thực hiện bằng các công cụ miễn phí. Hãy sử dụng Schema để tối ưu hóa trang web của bạn và thu hút khách hàng tiềm năng.