Nếu bạn là một chủ sở hữu website, bạn đã từng nghe về AMP (Accelerated Mobile Pages) và nhận thấy rằng nó có thể giúp tăng tốc độ tải trang của trang web của bạn trên điện thoại di động. Tuy nhiên, bạn có biết AMP là gì và cách cài đặt nó cho website của bạn không? Trong bài viết này, chúng ta sẽ tìm hiểu kỹ thuật AMP, ảnh hưởng của nó đến SEO, các bước để kiểm tra tính hợp lệ trang AMP và cuối cùng là hướng dẫn chi tiết cách cài đặt AMP cho website.
Nếu bạn là một chủ sở hữu website, bạn đã từng nghe về AMP (Accelerated Mobile Pages) và nhận thấy rằng nó có thể giúp tăng tốc độ tải trang của trang web của bạn trên điện thoại di động. Tuy nhiên, bạn có biết AMP là gì và cách cài đặt nó cho website của bạn không? Trong bài viết này, chúng ta sẽ tìm hiểu kỹ thuật AMP, ảnh hưởng của nó đến SEO, các bước để kiểm tra tính hợp lệ trang AMP và cuối cùng là hướng dẫn chi tiết cách cài đặt AMP cho website.
AMP là gì?

AMP là một khung công nghệ mà Google phát triển để giúp các trang web tạo ra các trang web nhanh hơn và tối ưu hóa cho thiết bị di động. Khi một trang được đánh dấu là AMP, nó được tối ưu hóa để hiển thị trên các thiết bị di động và sử dụng ít băng thông hơn so với trang web thông thường.
Kỹ thuật mà Google AMP áp dụng là gì?
Google AMP sử dụng một số kỹ thuật để tối ưu hóa tốc độ tải trang web trên điện thoại di động. Các kỹ thuật này bao gồm:
- Loại bỏ các yếu tố không cần thiết như quảng cáo và hình ảnh nặng
- Sử dụng các bản sao đơn giản của HTML, CSS và JavaScript
- Sử dụng các máy chủ proxy để lưu trữ và phân phối nội dung trang web
AMP hiển thị trên Google Search như thế nào?
Khi một trang web có phiên bản AMP, Google sẽ hiển thị biểu tượng thuận tiện ở phía trên của kết quả tìm kiếm. Khi người dùng nhấp vào biểu tượng này, trang web sẽ được tải lên trong một khung tốc độ cao.
Trạng thái AMP hiển thị trong Google Console
Google Console là một công cụ quan trọng để theo dõi sức khỏe và hiệu suất của trang web của bạn. Nếu bạn có phiên bản AMP của trang web của mình, bạn có thể xem trạng thái AMP của nó trong Google Console. Điều này cho phép bạn theo dõi các lỗi hoặc vấn đề liên quan đến trang web của bạn.
AMP Plugin hoạt động như thế nào?
Nếu bạn không muốn tự viết mã AMP cho trang web của mình, có thể sử dụng các plugin AMP để tạo ra phiên bản AMP của trang web. Các plugin này sẽ tự động tạo ra phiên bản AMP của trang web của bạn và áp dụng các kỹ thuật tối ưu hóa để giảm thiểu tốc độ tải trang.
Google AMP ảnh hưởng SEO như thế nào?
AMP có thể ảnh hưởng đến SEO của trang web của bạn. Theo Google, các trang web AMP sẽ được hiển thị ở đầu trang kết quả tìm kiếm trên các thiết bị di động. Điều này có nghĩa là nếu trang web của bạn có phiên bản AMP, nó có thể được tìm thấy và truy cập nhanh hơn, điều này s ẽ giúp tăng khả năng thu hút lưu lượng truy cập trên điện thoại di động của bạn.
Tuy nhiên, có một số yếu tố khác ảnh hưởng đến SEO của trang web của bạn. Ví dụ: tốc độ tải trang, chất lượng nội dung và cấu trúc trang web. Do đó, chỉ có việc sử dụng AMP không đảm bảo rằng trang web của bạn sẽ xếp hạng cao trong kết quả tìm kiếm.
Hướng dẫn kiểm tra Google AMP

Nếu bạn đã tạo phiên bản AMP cho trang web của mình, bạn cần kiểm tra tính hợp lệ của phiên bản này để đảm bảo rằng nó hoạt động đúng và hiển thị như mong đợi trên các thiết bị di động. Cách đơn giản nhất để kiểm tra tính hợp lệ của trang AMP là sử dụng công cụ kiểm tra AMP của Google. Bạn chỉ cần nhập URL của trang AMP vào công cụ này, và công cụ sẽ kiểm tra tính hợp lệ của trang và hiển thị các vấn đề liên quan đến trang.
Kiểm tra tốc độ tải trang
Để đảm bảo rằng trang web của bạn tải nhanh trên các thiết bị di động, bạn cần kiểm tra tốc độ tải trang của trang web. Công cụ Google PageSpeed Insights là một công cụ miễn phí có thể giúp bạn kiểm tra tốc độ tải trang và đưa ra các gợi ý để tối ưu hóa tốc độ tải trang.
Ưu và nhược điểm của Google AMP
Ưu điểm của AMP là gì?
- Tăng tốc độ tải trang trên thiết bị di động
- Tối ưu hóa trang web cho thiết bị di động
- Cải thiện trải nghiệm người dùng trên thiết bị di động
- Tăng khả năng thu hút lưu lượng truy cập từ thiết bị di động
Nhược điểm của AMP là gì?
- Giới hạn về tính năng so với trang web thông thường
- Khó cài đặt và bảo trì
- Tạo ra một phiên bản trang web riêng biệt, dẫn đến sự phân tán của nội dung trên trang web
Hướng dẫn cài đặt Google AMP cho website
Các bước để cài đặt Google AMP cho trang web của bạn rất đơn giản.
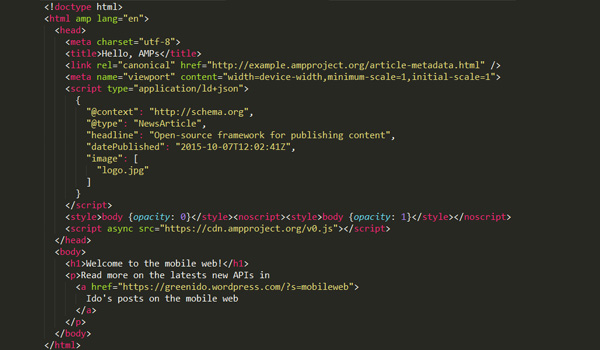
Cấu trúc html AMP đơn giản
Dưới đây là hình ảnh về 1 AMP HTML mẫu để bạn tham khảo:

Để có được trang AMP, bạn dùng giao thức HTTPS với những điều kiện như:
- <!doctype html> : tiêu chuẩn HTML
- Chứa thẻ hoặc : Để xác định nội dung có định dạng AMP.
- Chứa các thẻ và
- Chứa thẻ là thẻ con đầu tiên thuộc thẻ
- Chứa thẻ . Đây là thẻ con thứ 2 thuộc thẻ
- Chứa thẻ bên trong
- Chứa thẻ bên trong thẻ : Quy định chế độ xem tương ứng trên thiết bị di động
- Chứa đoạn mã boilerplate AMP trong thẻ
Lưu trữ AMP trên URL
Để có hiệu suất tốt nhất, hãy đặt trang của bạn sử dụng Google AMP vào một URL phù hợp với người dùng.
Chẳng hạn, nếu trang chuẩn của bạn là https://example.com/subfolder/this-is-an-example.html
Bạn nên lưu trữ trang AMP với một trong hai URL sau:
- amp.example.com/subfolder/this-is-an-example.html
- example.com/subfolder/this-is-an-example-amp.html
Điều này đảm bảo khi người dùng nhấp vào, URL hiển thị sẽ liên quan trực tiếp đến website chính của bạn.
Làm cho AMP của bạn dễ khám phá
Trong trường hợp trang web của bạn cung cấp cả phiên bản AMP và phiên bản không phải AMP, bạn nên thêm các thẻ HTML sau:
- Đối với trang không phải AMP, tham chiếu đến phiên bản AMP để thông báo cho Google và các nền tảng khác về sự tồn tại của nó:
<link rel="amphtml" href="https://example.com/this-is-an-example-amp.html" />
- Đối với trang AMP, thêm đoạn văn bản sau để liên kết về phiên bản chuẩn không phải AMP của nó:
<link rel="canonical" href="https://example.com/this-is-an-example.html" />
- Nếu bạn có các trang AMP độc lập (không có phiên bản không phải AMP tương ứng), trang AMP nên chỉ định rằng nó là phiên bản chuẩn:
<link rel="canonical" href="https://example.com/this-is-an-example-amp.html" />
Hãy đảm bảo rằng các trang AMP độc lập cũng sẽ được lập chỉ mục nếu có thể tìm thấy chúng. Đảm bảo rằng các trang AMP độc lập liên kết với các trang khác đã được lập chỉ mục hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
Kiểm tra tính hợp lệ trang AMP
Như đã được hướng dẫn về việc kiểm tra Google AMP ở phía trên, bạn hãy truy cập vào Google Search Console thường xuyên để kiểm tra tính tương thích trên trang AMP của bạn. Hãy duy trì theo dõi các trang AMP của bạn thường xuyên để phát hiện và khắc phục các lỗi.
Hướng dẫn cài đặt Google AMP cho WordPress

Đối với nền tảng WordPress, bạn có thể dễ dàng cài đặt plugin AMP miễn phí. Dưới đây là hướng dẫn cách thực hiện việc này:
Bước 1: Trong Bảng điều khiển (Dashboard) của WordPress, chọn mục “Plugins”, sau đó chọn “Add New” (Thêm mới).
Bước 2: Gõ tên của plugin là “AMP for WordPress” vào thanh tìm kiếm.
Bước 3: Bấm vào nút “Install” để bắt đầu quá trình cài đặt.
Bước 4: Sau khi quá trình cài đặt hoàn tất, chuyển đến tab “Appearance” (Giao diện) và sau đó chọn “AMP”.
Ở đây, bạn sẽ thấy nhiều tab khác nhau để điều chỉnh trang AMP theo ý muốn của mình, chẳng hạn như:
- Tab “Design” (Thiết kế): Điều chỉnh văn bản trên trang, liên kết, hình nền,…
- Tab “General” (Chung): Chọn cách sử dụng AMP cho các trang cụ thể, bài viết cụ thể,…
Cách mở Website dạng AMP trên Chrome
Để cải thiện tốc độ truy cập của người dùng trên thiết bị di động, nhiều trang web đã tích hợp giao diện AMP. Giao diện này được tối ưu hóa nhằm đảm bảo rằng bài viết có thể hiển thị nhanh chóng ngay cả khi người dùng truy cập bằng điện thoại di động và trong môi trường mạng không ổn định.
Nếu bạn muốn sử dụng giao diện Google AMP cho trang web thay vì giao diện đầy đủ trên trình duyệt như Chrome, hãy làm theo các bước sau đây:

Bước 1: Mở trình duyệt Chrome và tải tiện ích mở rộng trình duyệt AMP (AMP Browser Extension).
Bước 2: Sau khi cài đặt, bạn có thể tiến hành tìm kiếm thông tin như bình thường. Các trang web hỗ trợ giao diện AMP sẽ có biểu tượng hình tia chớp xanh ở bên cạnh tên trang.
Bước 3: Khi bạn truy cập vào một trang web có hỗ trợ AMP, trang web sẽ hiển thị giao diện AMP thay vì giao diện mặc định của Chrome. Trang web sẽ hiển thị nội dung trước, sau đó là hình ảnh và quảng cáo nếu có.
Bước 4: Nếu bạn muốn quay lại giao diện mặc định, bạn có thể tắt giao diện AMP. Chỉ cần nhấp vào biểu tượng của tiện ích mở rộng AMP ở cuối thanh địa chỉ của trình duyệt. Khi đó, biểu tượng của tiện ích AMP sẽ chuyển sang màu xám.
Bước 5: Bạn cũng có thể mở cửa sổ thiết lập bằng cách nhấp chuột phải vào biểu tượng tiện ích và chọn tùy chọn “Options” (Tùy chọn). Tại đây, nếu bạn bỏ chọn mục “Load AMP or MIP Pages Automatically” (Tự động tải trang AMP hoặc MIP), trang web sẽ quay lại giao diện mặc định. Bạn cũng có thể chọn các trang web mà bạn không muốn sử dụng giao diện AMP.
Lưu ý, việc sử dụng tiện ích mở rộng trình duyệt AMP sẽ giúp bạn dễ dàng trải nghiệm giao diện AMP trên trình duyệt Chrome khi truy cập vào các trang web hỗ trợ.
Cách vô hiệu hóa Google AMP trong tìm kiếm Google trên Android và iPhone
Bạn có thể vô hiệu hóa bằng 3 cách dưới đây:
Cách 1: Sử dụng tìm kiếm Google đã được mã hóa

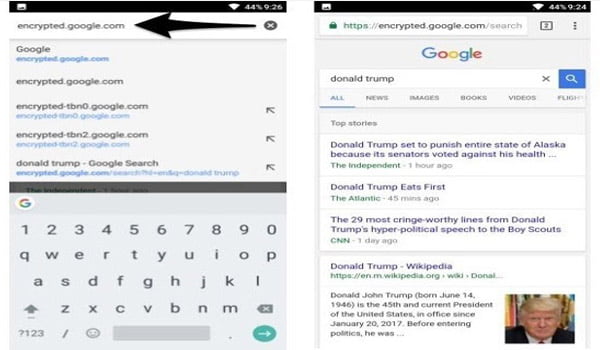
Bạn có thể sử dụng Google tìm kiếm được mã hóa để yêu cầu hiển thị phiên bản của các trang web thông thường. Thay vì sử dụng thanh tìm kiếm của trình duyệt, bạn có thể truy cập vào Encrypted.google.com và tiến hành tìm kiếm như bình thường trên Google. Tuy nhiên, không phải lúc nào kết quả tìm kiếm cũng sẽ đưa bạn đến các trang web được mã hóa. Để thuận tiện hơn, bạn có thể đặt Encrypted.google.com làm trang chủ mặc định trên Android, iPhone hoặc iPad của mình.
Cách 2: Dùng DeAMpify đối với Android để bỏ Link Google AMP

DeAMpify là một ứng dụng trên Android giúp bỏ qua các liên kết AMP. Để sử dụng, bạn cần tìm kiếm trên ứng dụng Google Search dành cho Android và nhấn vào liên kết có nhãn AMP, sau đó chọn DeAMpify và bấm nút Always để mở liên kết ban đầu trong Chrome. Bạn cũng có thể sử dụng phiên bản Pro để loại bỏ quảng cáo và mở khóa các chức năng nâng cao khác.
Cách 3: Sử dụng tính năng Bang của DuckDuckGo

DuckDuckGo là công cụ tìm kiếm bảo mật và tập trung không theo dõi người dùng. Bạn có thể sử dụng nó trên các thiết bị di động Android hoặc iOS. Nếu bạn muốn sử dụng DuckDuckGo trên Chrome trên điện thoại, bạn cần cài đặt nó làm công cụ tìm kiếm mặc định bằng cách mở DuckDuckGo.com trên trình duyệt Chrome, nhấn “Add DuckDuckGo to Chrome”, sau đó chọn DuckDuckGo trong phần cài đặt Search Engine của Chrome. Trên iPhone, bạn cần vào Settings, chọn Safari, sau đó chọn DuckDuckGo trong phần Search Engine. Nếu bạn muốn DuckDuckGo hiển thị kết quả từ Google, bạn có thể thêm !g trước từ khóa tìm kiếm.

Lời kết
Như vậy, trong bài viết này, chúng tôi đã cung cấp cho bạn một hướng dẫn chi tiết về Google AMP và cách cài đặt phiên bản AMP cho trang web của bạn. Việc sử dụng Google AMP có thể giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng trên thiết bị di động, nhưng bạn cũng cần lưu ý rằng Google AMP không đảm bảo rằng trang web của bạn sẽ x ếp hạng cao hơn trong kết quả tìm kiếm. Vì vậy, hãy cân nhắc và thử nghiệm để xem liệu sử dụng Google AMP có phù hợp với trang web của bạn hay không. Hy vọng rằng thông tin này sẽ hữu ích cho bạn khi làm việc với Google AMP!